
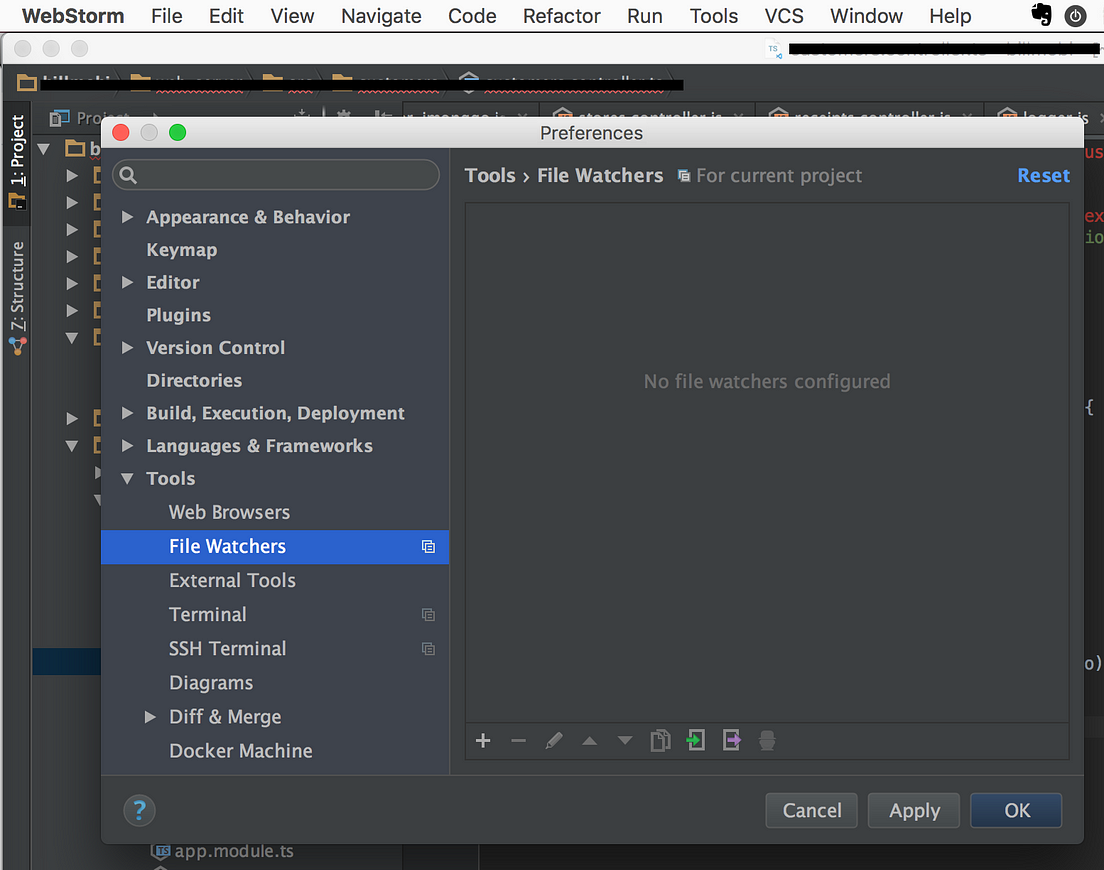
The configured File Watcher generates a JavaScript file and a source mapping file: Next, open for editing a CoffeeScript file and change something there. The File Watcher immediately processes the changed source file, and produces an output file with the extension css: Open for editing the file my.less, and change something, for example, rename the variable to and change its value. map, using the compiler coffee.cmd, specified in the field Program. coffee into the files with the extension. js, using the compiler coffee.cmd, specified in the field Program. It also tracks changes in all CoffeeScript files in your project. IntelliJ IDEA immediately prompts you to configure a File Watcher for it:Īgain, click Add watcher and specify the File Watcher settings, in particular, the CoffeeScript executable: Next, open for editing a CoffeeScript file. less into the files with the extension css, using the compiler lessc.cmd, specified in the field Program.Ĭonfiguring File Watcher for CoffeeScript Watches for changes on all Less files within your project.Ĭompiles files with the extension. Looking at this configuration, you can easily figure out what the File Watcher actually does: IntelliJ IDEA shows the following dialog box, where you have to specify your File Watcher type (Less here), executable ( lessc.cmd here), and select the option to generate output from stdout: Configuring File Watcher for LESS filesįor example, when you open for editing a LESS file, IntelliJ IDEA shows a notification banner:Ĭlick the link Add watcher. When IntelliJ IDEA detects that you are working with a file it can "watch," it prompts to set up a File Watcher. Now, it's time to start! Configuring File Watchers These files will be required a little bit later.
RUN SHELL SCRIPT FILEWATCHER INTELLIJ INSTALL
On this page, specify the Node interpreter (its version is determined automatically), and then click - one time to install less, and the other time to install coffeescript.Īs you've noticed already, LESS and CoffeeScript are installed locally, so the corresponding compiler files are written under the project root: Open Settings/Preferences, and open then the page Node.js.

Installing LESS and CoffeeScript compilers After restart, you will notice a new page under the Languages and Frameworks node In the Settings/Preferences dialog ( Ctrl+Alt+S) - Node.js. It is not bundled so to have it installed, open the Plugins page (click on the main toolbar, remember ?) and look for this plugin in the Jetbrains repository:įor the changes to take effect, restart IntelliJ IDEA.
RUN SHELL SCRIPT FILEWATCHER INTELLIJ DOWNLOAD
So, before you start your workout, perform some preliminary steps.įirst, download and install Node.js plugin.


In this tutorial, we'll work with Less and CoffeeScript files. It is advisable to familiarize yourself with the matter in advance. If the plugin is not activated, enable it on the Plugins page of the IDE settings Ctrl+Alt+S as described in Install plugins. The plugin is bundled with IntelliJ IDEA and is activated by default. It is advisable, depending on your particular operating system, to add the path to Node.js executable to the Path environment variable.īefore you start working with File Watchers, make sure that the plugin is enabled. The basics of File Watchers, in particular, usage of LESS and CoffeeScript, are out of scope of this tutorial. This tutorial aims to walk you step by step through using File Watchers in IntelliJ IDEA. Tutorial: File Watchers in IntelliJ IDEA What this tutorial is about


 0 kommentar(er)
0 kommentar(er)
